静的サイトジェネレーターHugoをCircleCIでデプロイしていたものをCodeBuildに変更してみました。
CircleCIでの設定
version: 2
jobs:
build:
docker:
- image: gkmr/hugo-aws
working_directory: /root/src
environment:
TZ: Asia/Tokyo
steps:
- checkout
- run: hugo
- run: aws s3 sync --delete public/ s3://example.com
AWS CodeBuildでの設定
CircleCIよりもWebコンソールで設定する項目が多くなっているのでファイルでの設定はかなり簡素になりました。Webコンソールでの設定後ロールに権限を設定して完了です(記事の最後にあります)
*変更時にcloudfrontのキャッシュを削除する設定も追加しています。
buildspec.yml
設定の名前はbuildspec.ymlとしてリポジトリルートにコミットします(名前の変更も設定で可能)
version: 0.2
phases:
build:
commands:
- hugo
- aws s3 sync --delete public/ s3://example.com
- aws cloudfront create-invalidation --distribution-id ${CF_DISTRIBUTION_ID} --paths '/*'
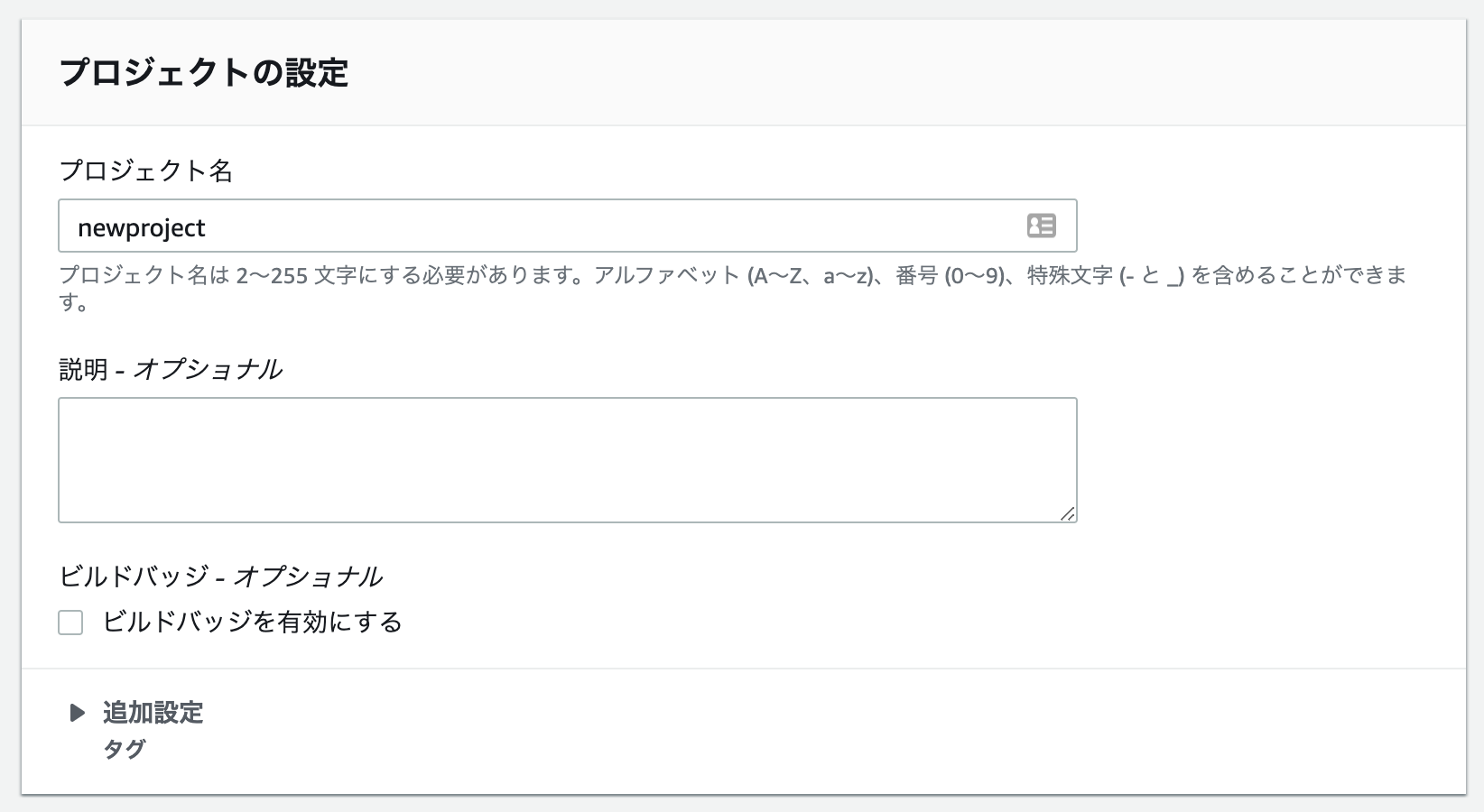
プロジェクトの設定

GitHubのプライベートリポジトリを使用している場合はここで認証をしておきます。
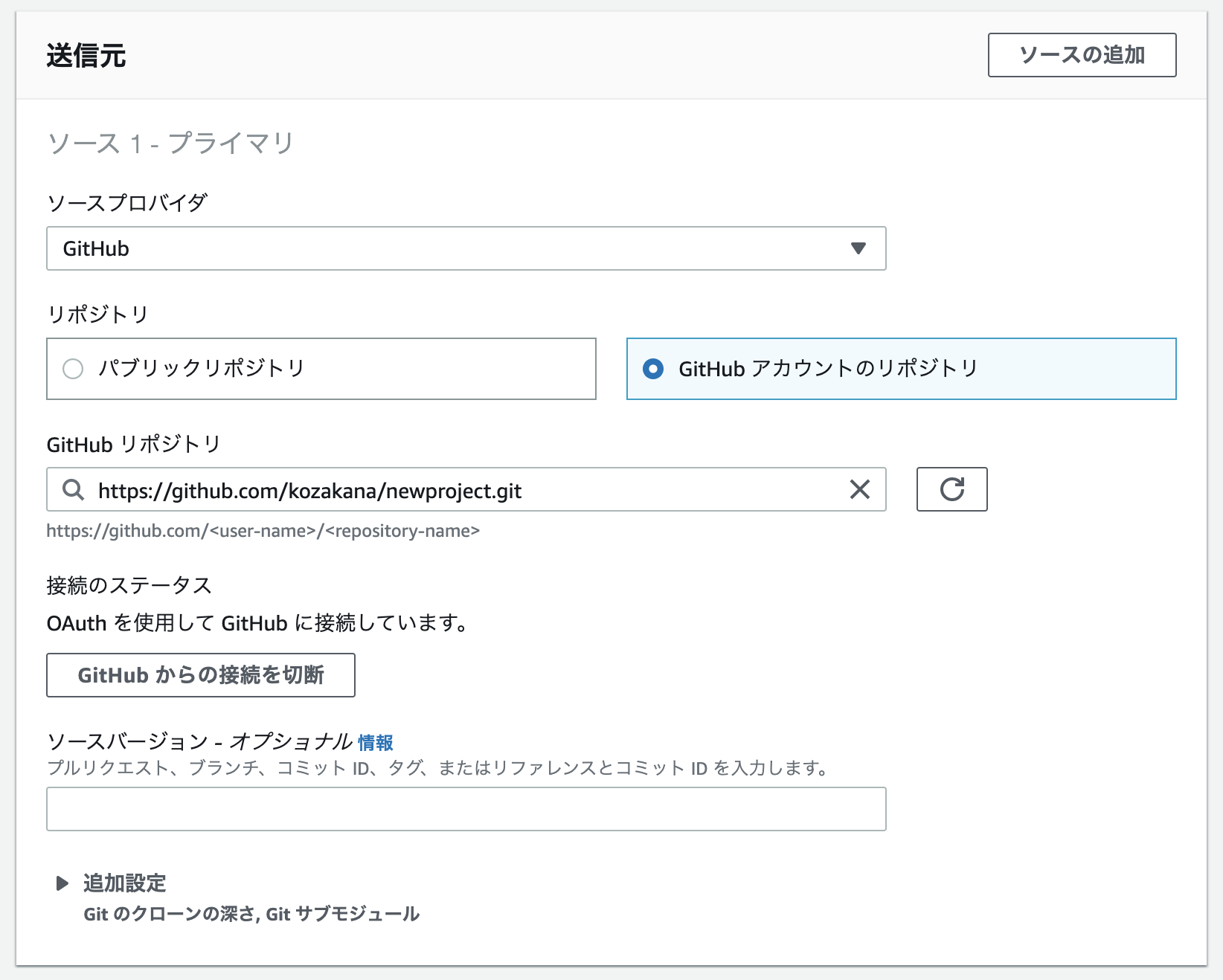
送信元

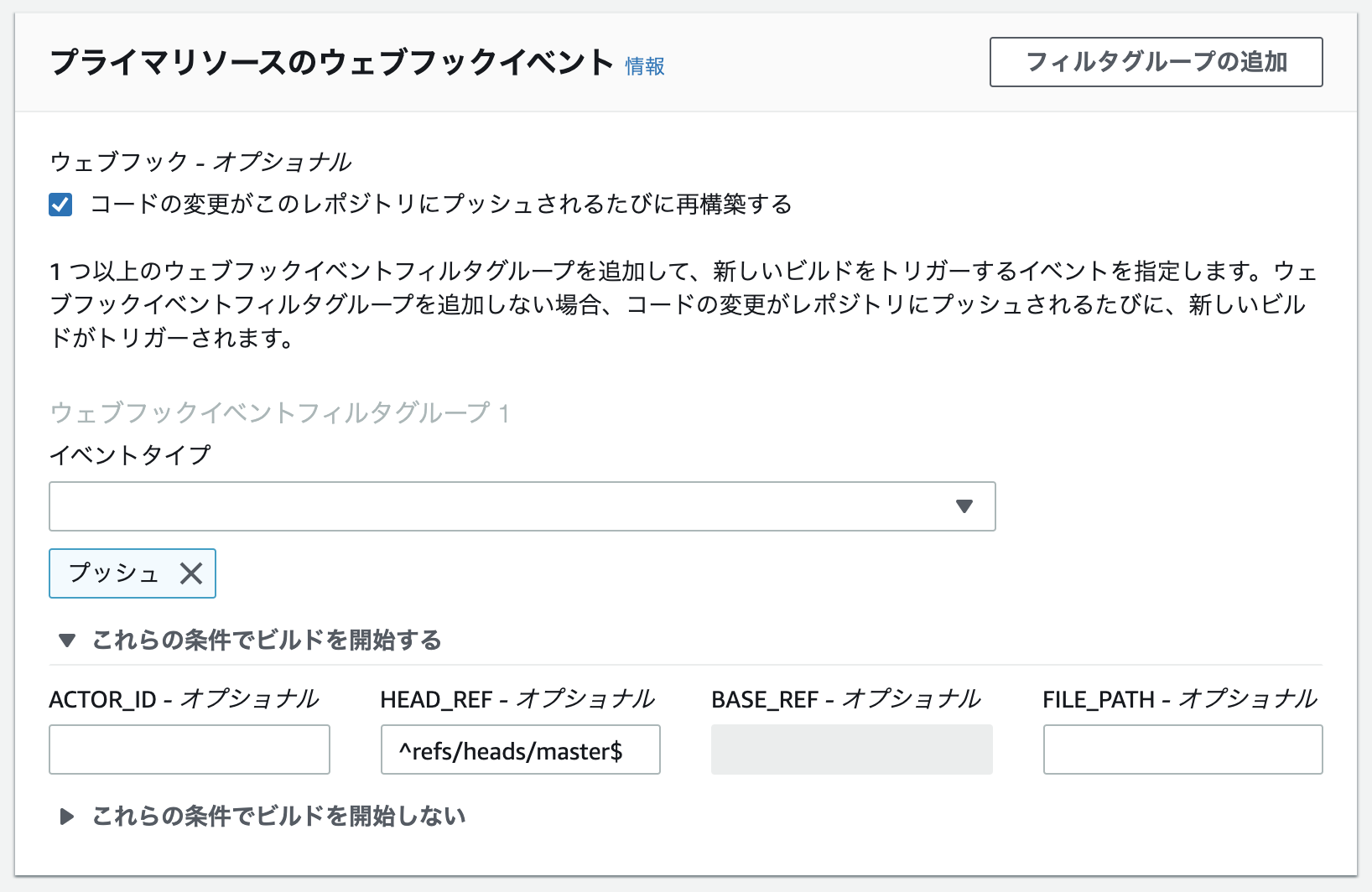
masterにpushされたときに自動的にデプロイするようにするには、イベントタイプにプッシュを設定して、これらの条件でビルドを開始するのHEAD_REFの部分に^refs/heads/master$を設定します。
プライマリソースのウェブフックイベント

環境
CircleCIではconfig.ymlで指定していましたがCodeBuildではDockerコンテナの指定はここでできます。 今回はDockerHubにある公開リポジトリのHugoとaws-cliが入っているコンテナを使用しています。
また、環境変数に以下を設定しておきます。
| 名前 | 値 |
|---|---|
| TZ | Asia/Tokyo |
| CF_DISTRIBUTION_ID | CloudFrontのDistributionID |

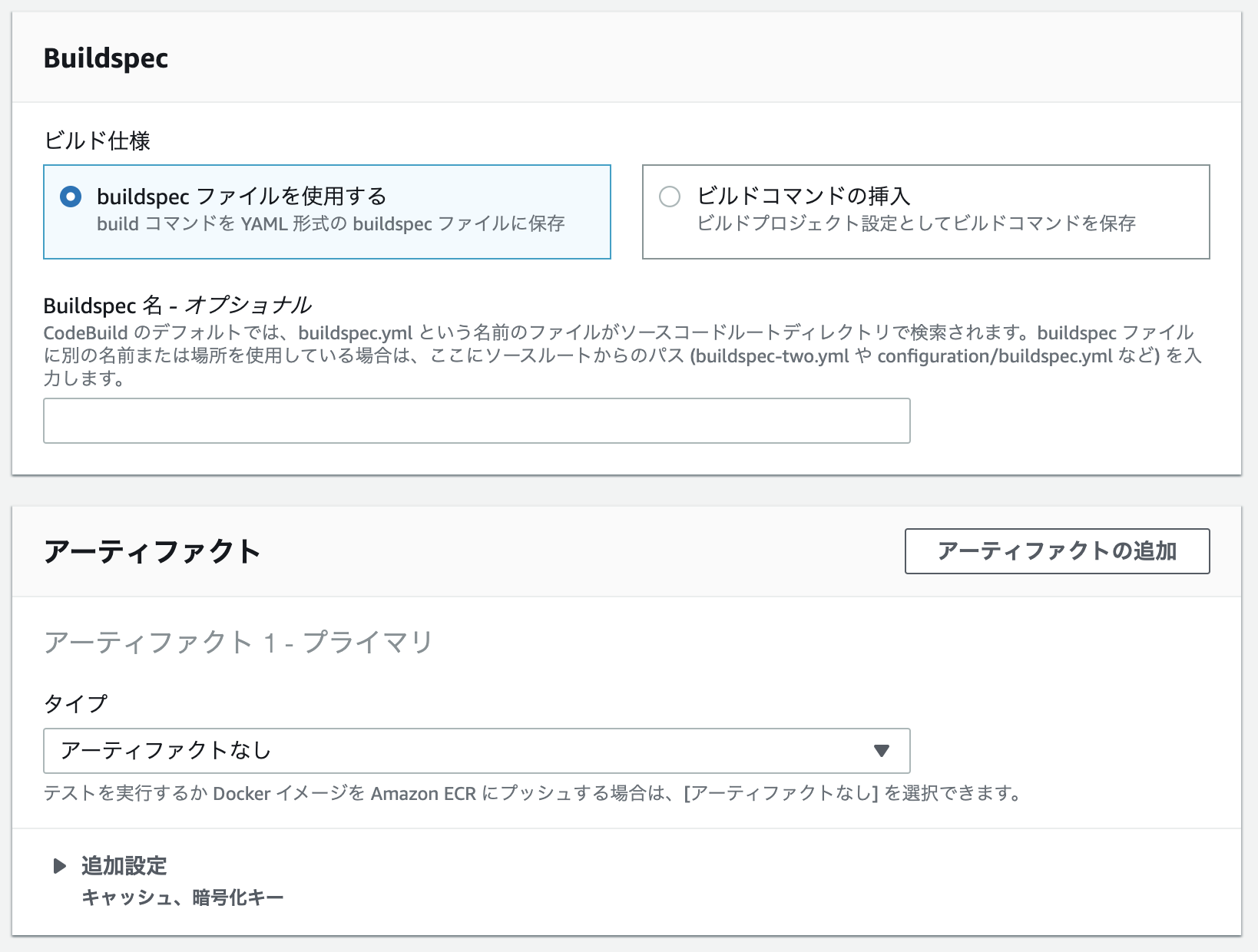
Buidspec
buildspecのファイル名を変更したりできます。

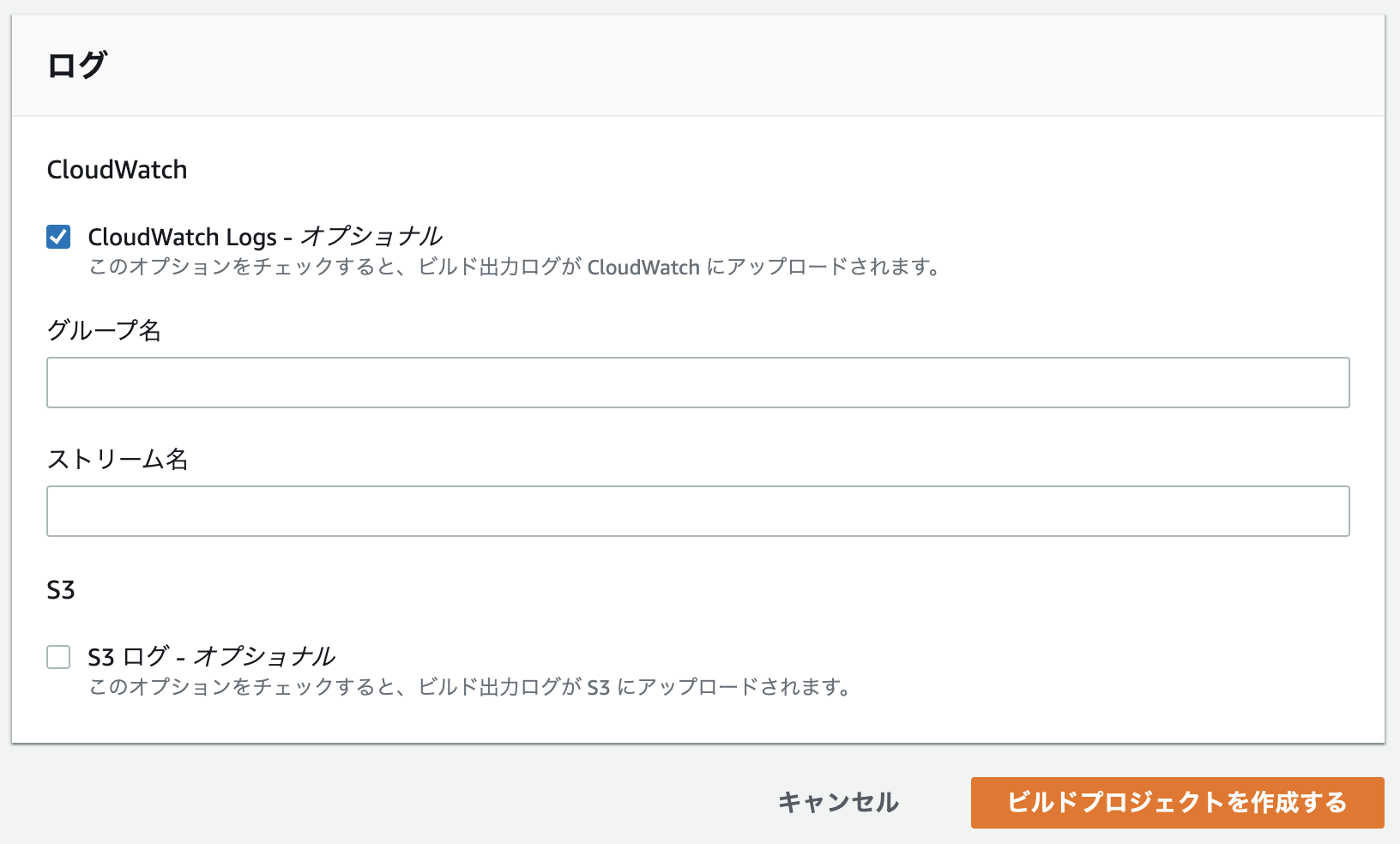
log

ポリシーに権限を付ける
S3やCloudFrontへのアクセスに現状のRoleだと権限がないのでつけます。
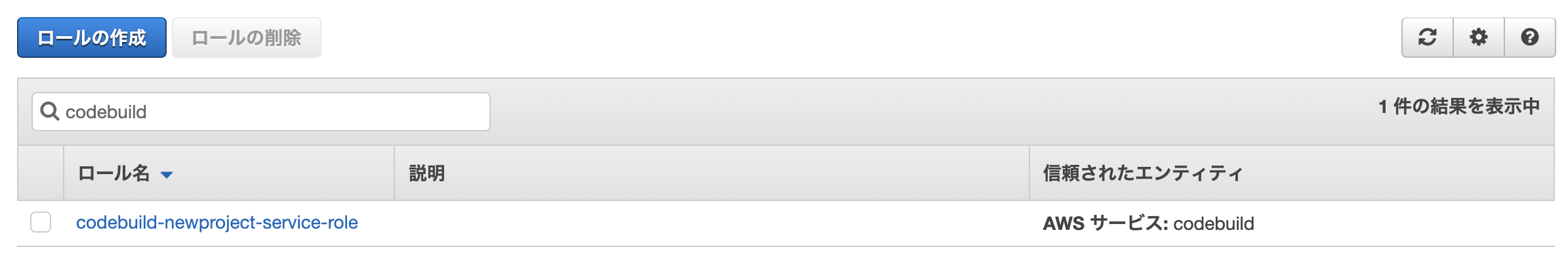
今回作成されたcodebuild-newproject-service-roleを選択します。
ポリシーをアタッチします->ポリシーの作成から作成画面へ飛び、JSONのタブを開きます。

S3のRead/Writeポリシー作成
バケット名は環境に応じて変更しつつ以下のような設定をします。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "ListObjectsInBucket",
"Effect": "Allow",
"Action": [
"s3:ListBucket"
],
"Resource": [
"arn:aws:s3:::example.com"
]
},
{
"Sid": "AllObjectActions",
"Effect": "Allow",
"Action": "s3:*Object",
"Resource": [
"arn:aws:s3:::example.com/*"
]
}
]
}
CloudFrontのInvalidationポリシー作成
0123456789の部分にアカウントID、XXXXXXXXXXXXXの部分に対象のCloudFrontのディストリビューションIDを記入してポリシーを作成します。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "CluoudFrontInvalidation",
"Effect": "Allow",
"Action": "cloudfront:CreateInvalidation",
"Resource": "arn:aws:cloudfront::0123456789:distribution/XXXXXXXXXXXXX"
}
]
}
ポリシーをロールにアタッチ
最後に作成したポリシーをロールにアタッチして完成です。


