使用画像
image.jpg

lorem_ipsum.png
文字以外の部分を透過にしたPNGファイルです。

overlay.jpg

画像を合成する
何も指定しないと真ん中に合成されます。
const sharp = require('sharp')
sharp('image.jpg')
.composite([{
input: 'lorem_ipsum.png'
}])
.toFile('output.jpg', (err, info)=>{
if(err){ throw err }
})
出力画像

右下に合成する
gravityオプションで合成する場所を指定できます。
| オプション | 場所 |
|---|---|
| north | 上 |
| east | 右 |
| south | 下 |
| west | 左 |
指定時は方角の指定と同じ順番で続けて指定します。
const sharp = require('sharp')
sharp('image.jpg')
.composite([{
input: 'lorem_ipsum.png',
gravity: 'southeast'
}])
.toFile('output.jpg', (err, info)=>{
if(err){ throw err }
})
出力画像

pixelで合成位置を指定
left,topオプションで位置を指定します。
const sharp = require('sharp')
sharp('image.jpg')
.composite([{
input: 'lorem_ipsum.png',
top: 100,
left: 200
}])
.toFile('output.jpg', (err, info)=>{
if(err){ throw err }
})
出力画像

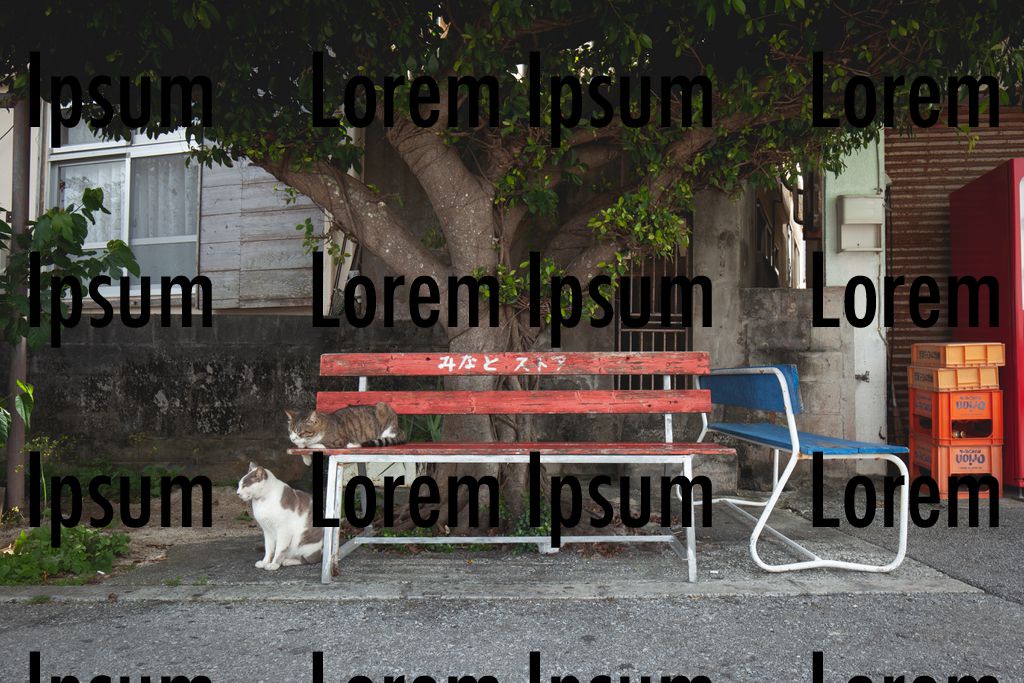
合成画像を繰り返す
tileを指定すると合成画像を繰り返します。
const sharp = require('sharp')
sharp('image.jpg')
.composite([{
input: 'lorem_ipsum.png',
tile: true
}])
.toFile('output.jpg', (err, info)=>{
if(err){ throw err }
})
出力画像

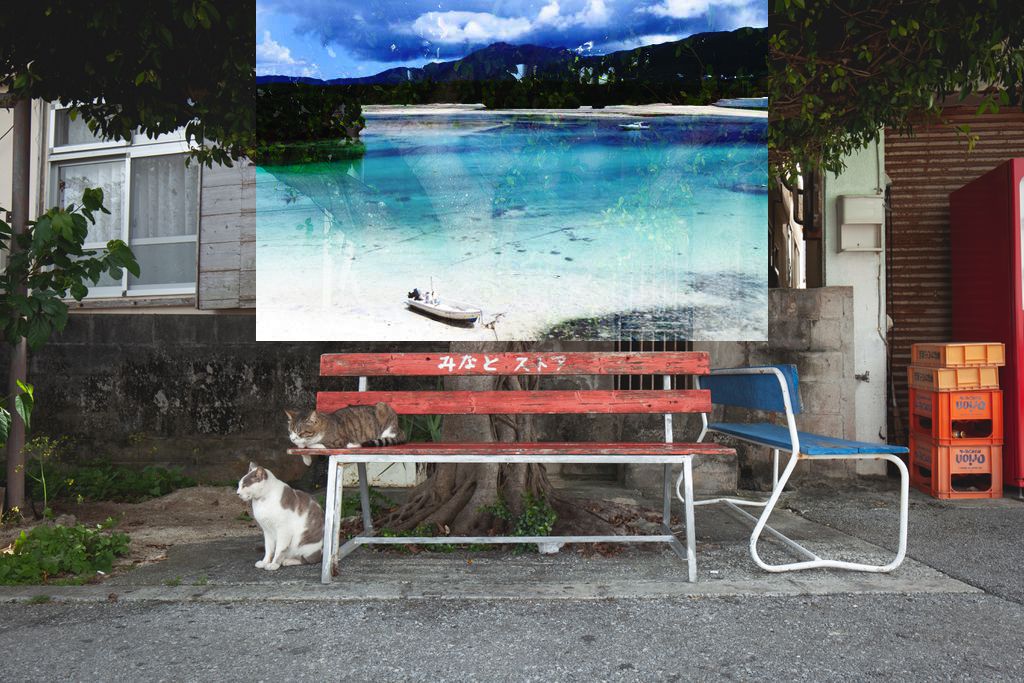
オーバーレイで合成
blendにoverlayを指定します。
const sharp = require('sharp')
sharp('image.jpg')
.composite([{
input: 'overlay.jpg',
gravity: 'north',
blend: 'overlay'
}])
.toFile('output.jpg', (err, info)=>{
if(err){ throw err }
})
出力画像

比較(暗)
合成する画像の各ピクセルごとに比較して暗い方を描画します。
const sharp = require('sharp')
sharp('image.jpg')
.composite([{
input: 'overlay.jpg',
gravity: 'north',
blend: 'darken'
}])
.toFile('output.jpg', (err, info)=>{
if(err){ throw err }
})
出力画像

比較(明)
合成する画像の各ピクセルごとに比較して明るい方を描画します。
const sharp = require('sharp')
sharp('image.jpg')
.composite([{
input: 'overlay.jpg',
gravity: 'north',
blend: 'lighten'
}])
.toFile('output.jpg', (err, info)=>{
if(err){ throw err }
})
出力画像

焼き込みカラー
各チャンネルのカラー情報に基づき、基本色を暗くして基本色と合成色のコントラストを強くし、合成色を反映します。ホワイトで合成した場合は、何も変更されません。 Adobe描画モードより
const sharp = require('sharp')
sharp('image.jpg')
.composite([{
input: 'overlay.jpg',
gravity: 'north',
blend: 'color-burn'
}])
.toFile('output.jpg', (err, info)=>{
if(err){ throw err }
})
出力画像

覆い焼きカラー
各チャンネルのカラー情報に基づき、基本色を明るくして基本色と合成色のコントラストを落とし、合成色を反映します。ブラックと合成しても変化はありません。 Adobe描画モードより
const sharp = require('sharp')
sharp('image.jpg')
.composite([{
input: 'overlay.jpg',
gravity: 'north',
blend: 'color-dodge'
}])
.toFile('output.jpg', (err, info)=>{
if(err){ throw err }
})
出力画像

ソフトライト
合成色に応じて、カラーを暗くまたは明るくします。画像上でスポットライトを照らしたような効果が得られます。合成色(光源)が 50 %グレーよりも明るい場合、画像は覆い焼きされたかのように明るくなります。合成色が 50 %グレーよりも暗い場合、画像は焼き込んだように暗くなります。純粋な黒または白でペイントすると、その部分の明暗ははっきりしますが、純粋な黒または白にはなりません。 Adobe描画モードより
const sharp = require('sharp')
sharp('image.jpg')
.composite([{
input: 'overlay.jpg',
gravity: 'north',
blend: 'soft-light'
}])
.toFile('output.jpg', (err, info)=>{
if(err){ throw err }
})
出力画像

ハードライト
合成色に応じて、カラーを乗算またはスクリーンします。画像上で直接スポットライトを照らしたような効果が得られます。合成色(光源)が 50 %グレーよりも明るい場合、画像はスクリーンされたかのように明るくなります。これは、画像にハイライトを追加するときに役立ちます。合成色が 50 %グレーよりも暗い場合、画像は乗算されたかのように暗くなります。これは、画像にシャドウを追加するときに役立ちます。純粋なホワイトまたはブラックでペイントすると、純粋なホワイトまたはブラックになります。 Adobe描画モードより
const sharp = require('sharp')
sharp('image.jpg')
.composite([{
input: 'overlay.jpg',
gravity: 'north',
blend: 'hard-light'
}])
.toFile('output.jpg', (err, info)=>{
if(err){ throw err }
})
出力画像

差の絶対値
各チャンネル内のカラー情報に基づいて、合成色を基本色から取り除くか、基本色を合成色から取り除きます。明るさの値の大きい方のカラーから小さい方のカラーを取り除きます。ホワイトと合成すると基本色の値が反転しますが、ブラックと合成しても変化はありません。 Adobe描画モードより
const sharp = require('sharp')
sharp('image.jpg')
.composite([{
input: 'overlay.jpg',
gravity: 'north',
blend: 'difference'
}])
.toFile('output.jpg', (err, info)=>{
if(err){ throw err }
})
出力画像

除外
差の絶対値モードと似ていますが、効果のコントラストはより低くなります。ホワイトと合成すると、基本色の値が反転しますが、ブラックと合成しても変化はありません。 Adobe描画モードより
const sharp = require('sharp')
sharp('image.jpg')
.composite([{
input: 'overlay.jpg',
gravity: 'north',
blend: 'exclusion'
}])
.toFile('output.jpg', (err, info)=>{
if(err){ throw err }
})
出力画像


