CloudFrontのQuery String Forwarding and Cachingについて調べてみました。
この設定では以下の3つがあるので順番に見ていきます。
- None(Improves caching)
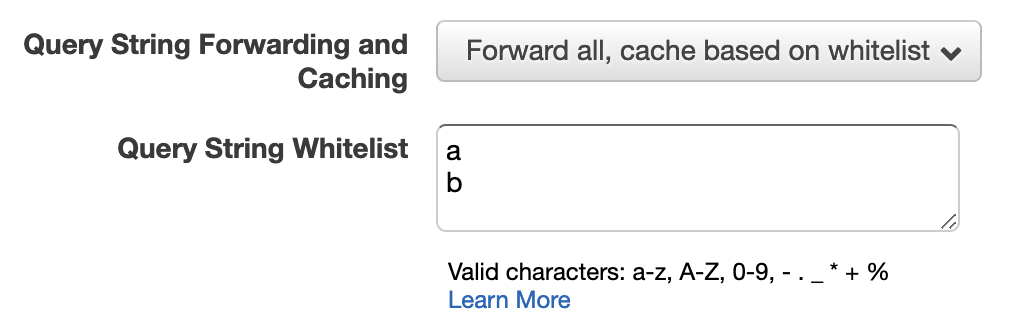
- Forward all, chache based on whitelist
- Forward all, cache based on all
None(Improves caching)
Noneを設定するとクエリストリングをすべて無視してキャッシュします。

最初にアクセスしたURL
/style.css
次にアクセスした時の動作
| URL | キャッシュ |
|---|---|
| /style.css | ヒット |
| /style.css?a=123 | ヒット |
originへのリクエストはパラメータが付与されなくなります。
Forward all, chache based on whitelist
この設定では基本的にNoneと同じ様にすべてキャッシュします。ただし、下のQuery String Whitelistに記入されているものに関してはクエリパラメータをそのまま通します。
キャッシュに関してはクエリパラメータの値が同じ場合にはキャッシュがあれば使用し、なければ取得してキャッシュします。異なった場合には取得してキャッシュするという動きをします。

クエリパラメータ名をこの様にaとbと設定したときのキャッシュのされ方を見てみます。
クエリパラメータが1つの時
最初にアクセスしたURL
/style.css?a=123
次にアクセスした時の動作
| URL | キャッシュ |
|---|---|
| /style.css?a=123 | ヒット |
| /style.css?a=456 | ヒットしない |
| /style.css?z=456&a=123 | ヒット |
| /style.css?a=123&z=456 | ヒット |
whitelistに指定していないzのパラメータは場所に関係なく無視されます。
originへのリクエストについては、whitelistの値に関係なく/style.css?z=456&a=123のようにすべてのパラメータが通過します。
クエリパラメータが2つの時
最初にアクセスしたURL
/style.css?a=123&b=456
次にアクセスした時の動作
| URL | キャッシュ |
|---|---|
| /style.css?a=123&b=456 | ヒット |
| /style.css?a=123 | ヒットしない |
| /style.css?b=456 | ヒットしない |
| /style.css?z=789&a=123&b=456 | ヒット |
| /style.css?a=123&z=789&b=456 | ヒット |
| /style.css?a=123&b=456&z=789 | ヒット |
| /style.css?b=456&a=123 | ヒットしない |
whitelistに複数設定した時はリクエストのクエリストリングの順番が影響するので注意が必要です。
originへのリクエストへのパラメータはすべて通過します。
Forward all, cache based on all
この設定ではクエリストリングも含めて1文字でも異なればキャッシュにはヒットせず、クエリストリングも含めたURLがフォワードされます。

最初にアクセスしたURL
/style.css?a=123
次にアクセスした時の動作
| URL | キャッシュ |
|---|---|
| /style.css?a=123 | ヒット |
| /style.css?a=1234 | ヒットしない |
| /style.css?a= | ヒットしない |
| /style.css?a | ヒットしない |

