jekyll-adminを使ってみました
Jekyllで投稿するときWordpressなどのCMSの様に管理画面で編集できないかと思って調べていてjekyll-adminというgemを見つけたので使ってみました。
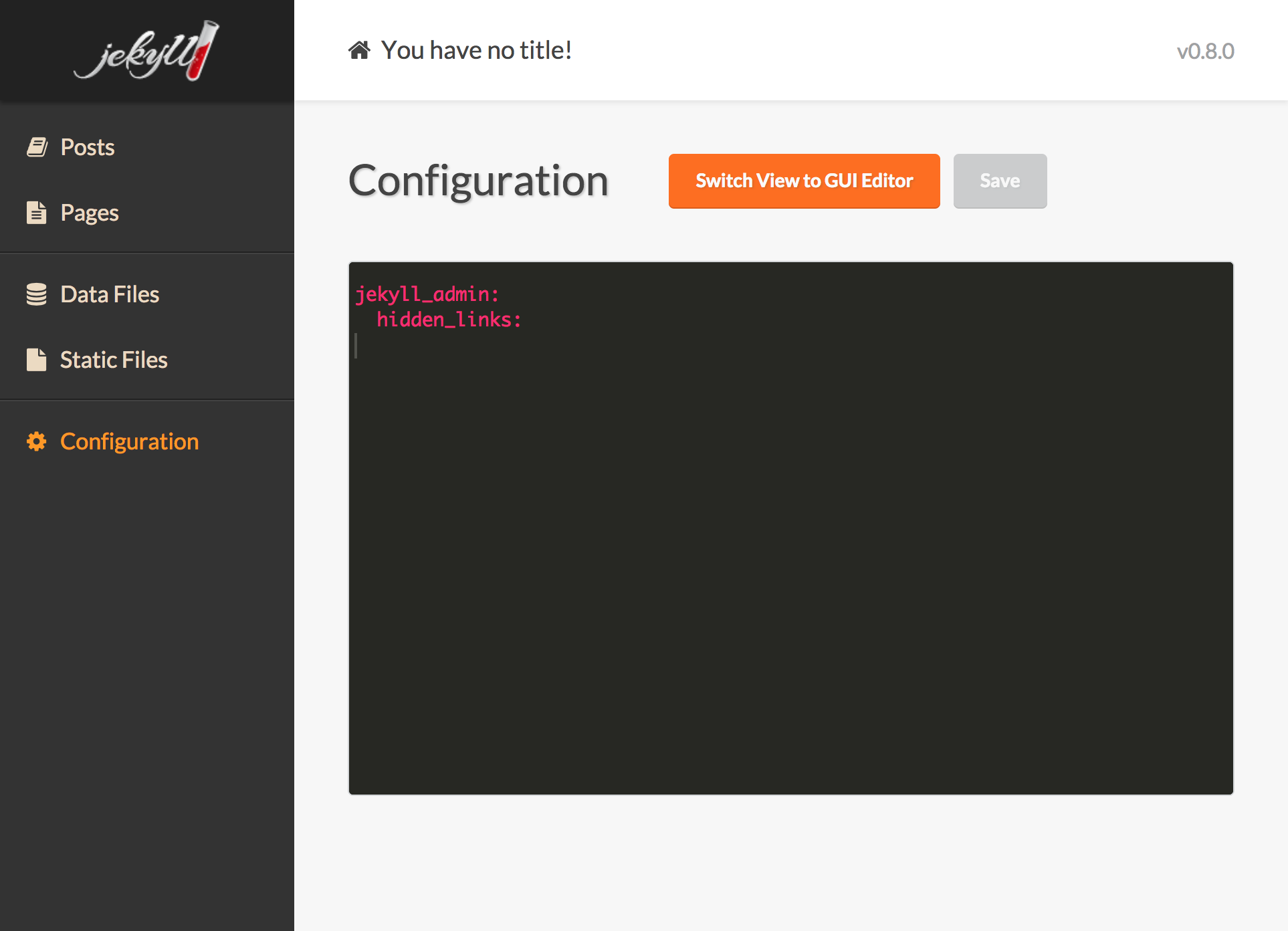
管理画面はこんな感じです。

設定
# Gemfile
gem 'jekyll-admin', group: :jekyll_plugins
bundle install
としてjekyll-adminを使う準備をします。あと設定ファイルがなければ作ります。
_config.yml
jekyll_admin:
hidden_links:
hidden_linksには posts/pages/staticfiles/datafiles/configuration という様なオプションがあり配列として指定すると管理画面からリンクが消え設定できなくなります。
起動
bundle exec jekyll serve
として起動してhttp://127.0.0.1:4000/admin/ にアクセスして管理画面を開きます。
管理画面
管理画面では一通りの機能が揃っているなという感じでした。特に画像ファイルがドラッグ&ドロップで上げられるのは便利です。
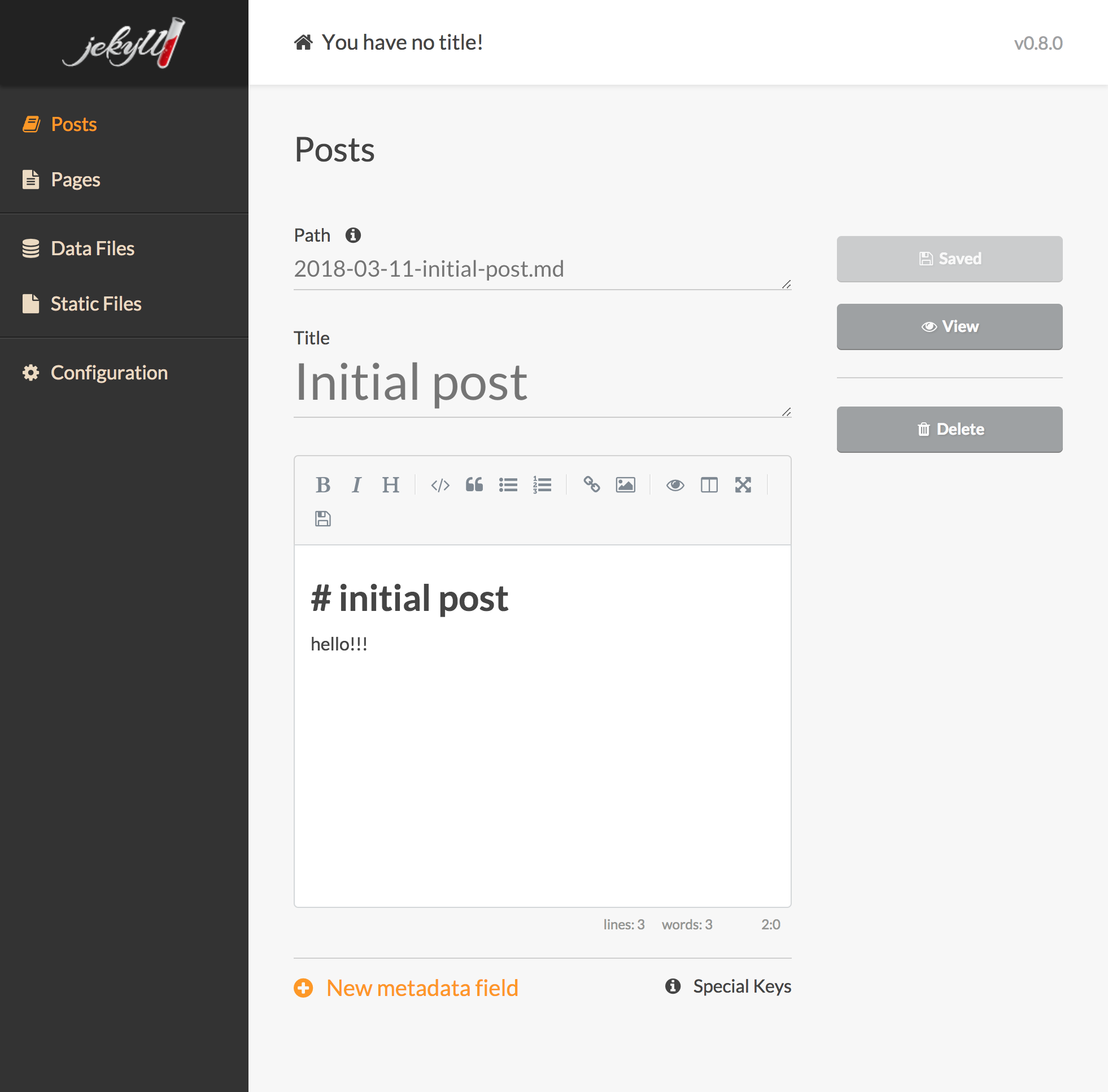
記事投稿
左側のリンクのPostsから記事投稿画面を開くことができます。

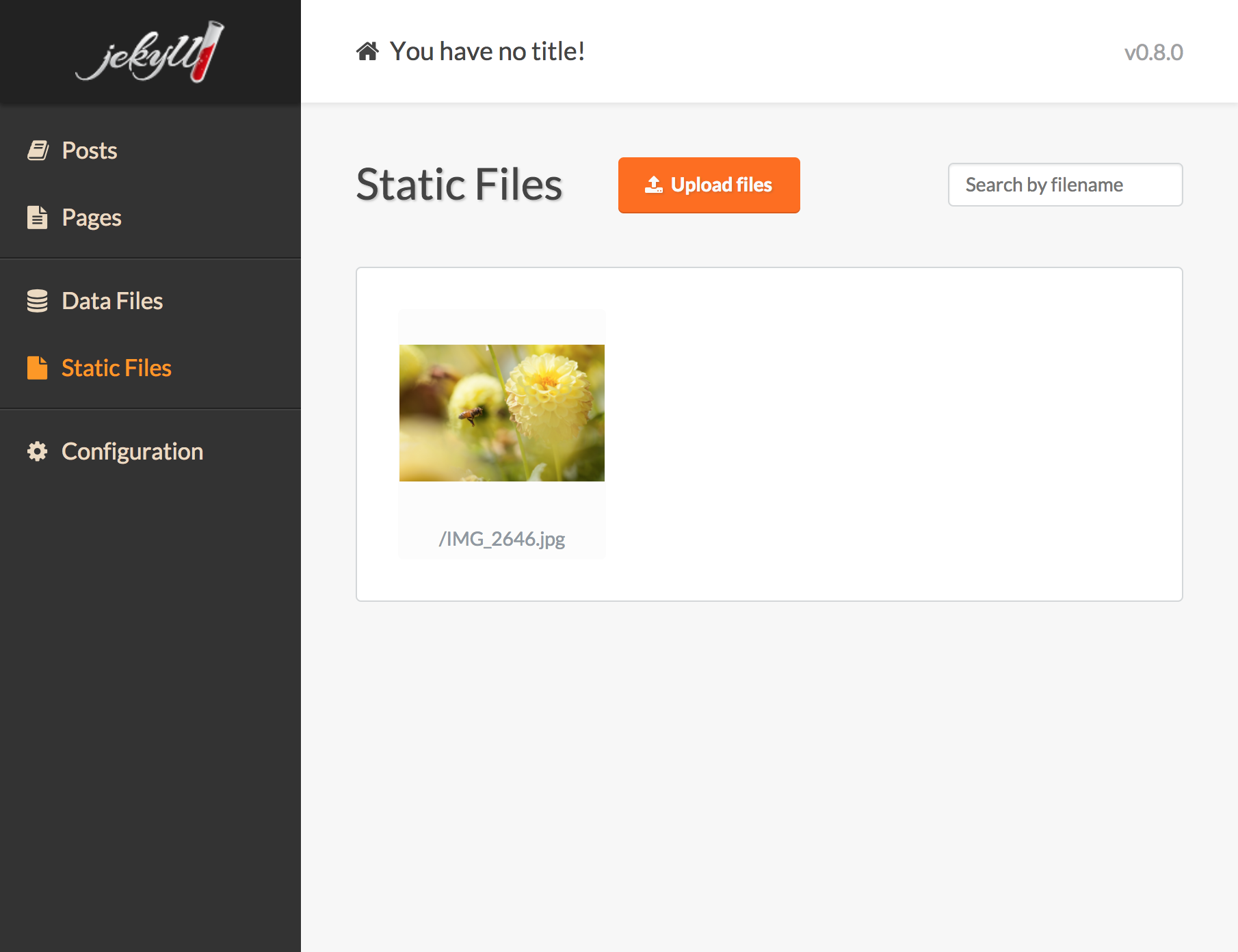
画像の投稿
画像ファイルがドラッグ&ドロップでアップロードできるので便利です。ただ、記事に貼り付ける際はURLをコピーして記事に貼り付けないといけないのでそこはちょっと不便ですね。

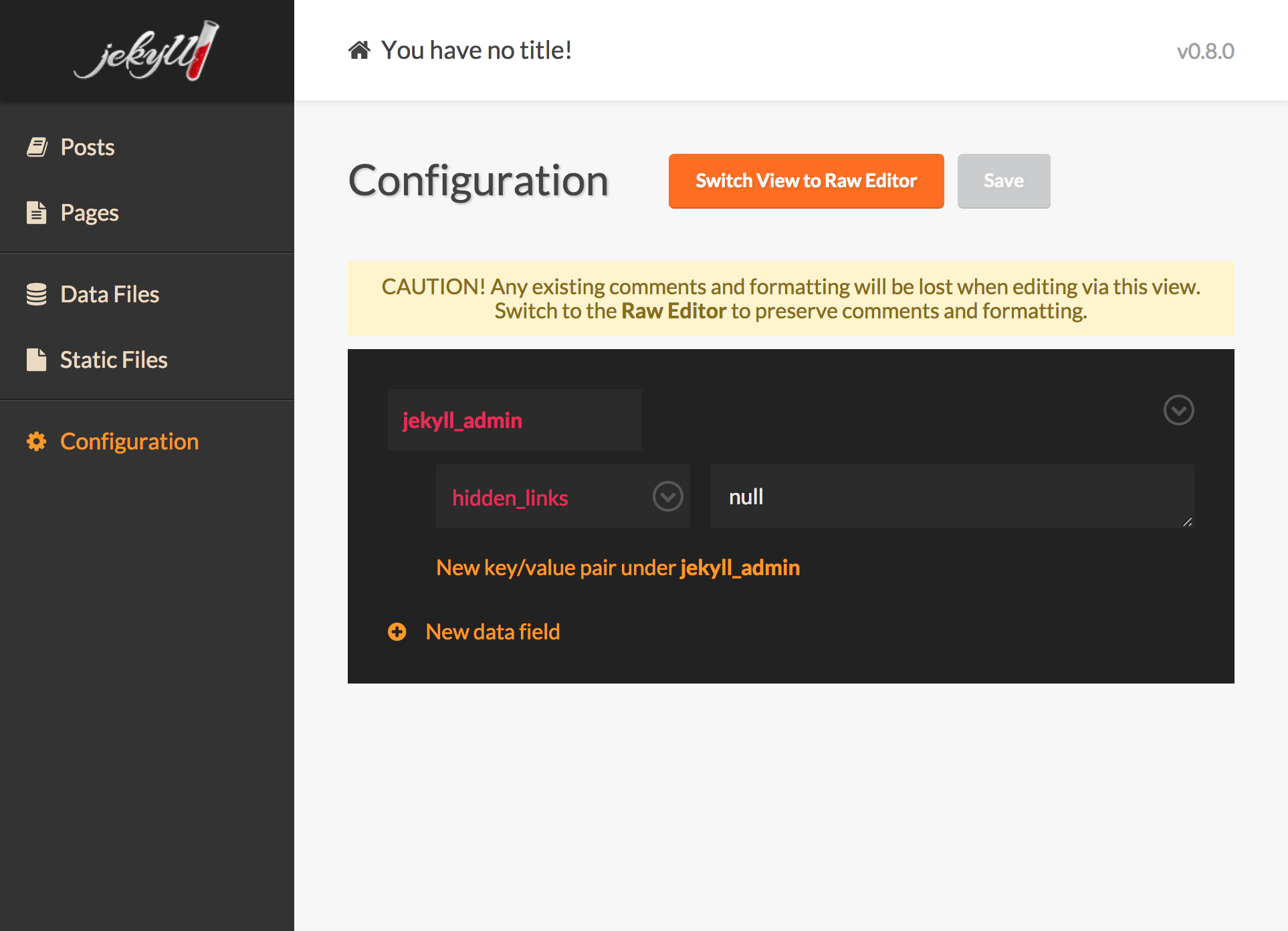
設定修正
設定ファイルも修正できます。
そのままyamlファイルを編集できるモードと
 yamlのフォーマットに沿って入力できるモードがあります。
yamlのフォーマットに沿って入力できるモードがあります。